マテリアルデザインとは
マテリアルデザインとは、2014年に Google社によって発案されたデザインコンセプトです。
主に Android のUI のために考案され、仮想的である画面のタッチ操作や見え方(ユーザインタフェース)を現実の紙のように近付けて自然な操作を実現しようというものです。
マテリアルデザイン・コンセプト公式サイト(英文)

Materializeとは
では次に Materialize (マテリアライズ)とはですが、先程のマテリアルデザインのページを実際に作成するためのCSSフレームワークが Materialize です。
マテリアルデザイン・フレームワーク Materialize 公式ページ(英文)
実際に Materialize を使う
それでは百聞は一見に如かず。入門編なので一番簡単なサンプルページを作ってみましょう。
下記のコードをそのままテキストエディタなどにコピペするだけで動作します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>マテリアルデザイン</title>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<style>
* {
box-sizing: border-box;
}
</style>
</head>
<body>
<!-- プッシュボタン -->
<a class="waves-effect waves-light btn-small">送信ボタン</a>
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<script> $(function () { }); </script>
</body>
</html>
このソースで上図のようなプッシュボタンだけのページが表示されたはずです。
ちなみにソースには、このままテンプレートとして使えるよう空のjQueryも埋め込んであります。
これだけで、エフェクトで飾られたプッシュボタンが作成できました。
何もインストールせずにmaterializeが動作しているのは CDN (Content Delivery Network) を使っているからです。CDNとはネットワークで利用できるコンテンツです。CDNを使うことで自分のサーバへコンテンツ(今回の場合 materialize ライブラリ)をインストールすることなく利用する事が可能となります。
以下にmaterializeライブラリのCDNを示します。これらをコードに含めれば materialize が機能します。
materializeのスタイルシートのCDN
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">materializeのJavaScriptのCDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>Materializeのレスポンシブ・グリッドレイアウト
Materializeでは、Bootstrap同様に横幅をトータル12分割したレスポンシブデザイン対応のグリッドレイアウトが採用されています。
基本のグリッド
下記にサンプルコードを示します。
<div class="row">
<div class="col m1 amber center">1</div>
<div class="col m1 yellow center">2</div>
<div class="col m1 amber center">3</div>
<div class="col m1 yellow center">4</div>
<div class="col m1 amber center">5</div>
<div class="col m1 yellow center">6</div>
<div class="col m1 amber center">7</div>
<div class="col m1 yellow center">8</div>
<div class="col m1 amber center">9</div>
<div class="col m1 yellow center">10</div>
<div class="col m1 amber center">11</div>
<div class="col m1 yellow center">12</div>
</div>
<div class="row">
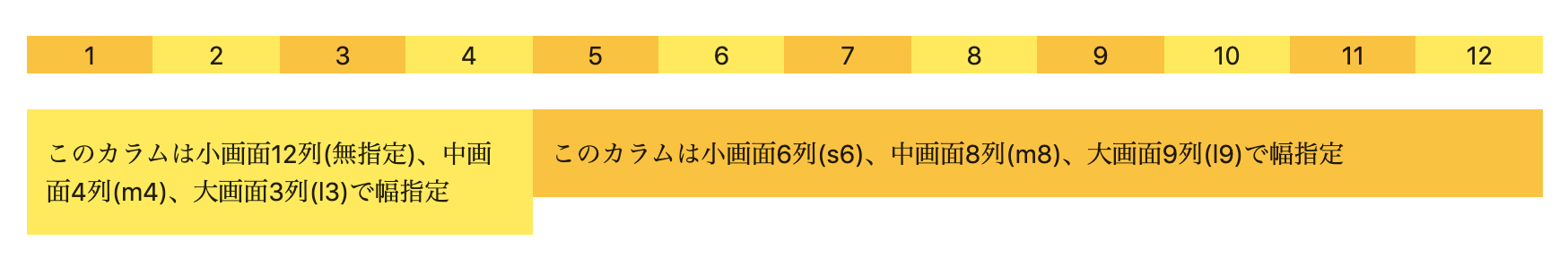
<div class="col m4 l3 yellow">
<p>このカラムは小画面12列(無指定)、中画面4列(m4)、大画面3列(l3)で幅指定</p>
</div>
<div class="col s6 m8 l9 amber">
<p>このカラムは小画面6列(s6)、中画面8列(m8)、大画面9列(l9)で幅指定</p>
</div>
</div>
上図がサンプルHTMLを実際に表示したものです。
それぞれのdivタグにあるclassに注目すると、row や col がありますが、これらの意味は
row: 行(ロー)
col: 列(カラム)
です。横一行となるのが row、縦の列が col です。
次に、再び class に注目すると m4 や l3 などで書かれているものがあると思います。これらは幾つの列幅を使うかの指定です。英字+数字の組み合わせの最初の英字の m や l (これらをスクリーン・クラス・プレフィックスといいます)は閲覧者のメディアの画面サイズです。
ざっくり書くと
s: スマートフォン
m: タブレット(パッド)
l: パソコン
という捉え方で構いません。
もし「m4」と指定した場合、タブレット閲覧時には4列の幅で表示するという意味になり、「l3」と指定した場合はパソコン閲覧時には3列の幅で表示するという意味になります。省略時(未記載時)は暗黙で12列幅を使うという事になります。
プッシュとプル
次にカラムを入れ替えるプッシュとプルです。サンプルソースを下に示します。
<div class="row">
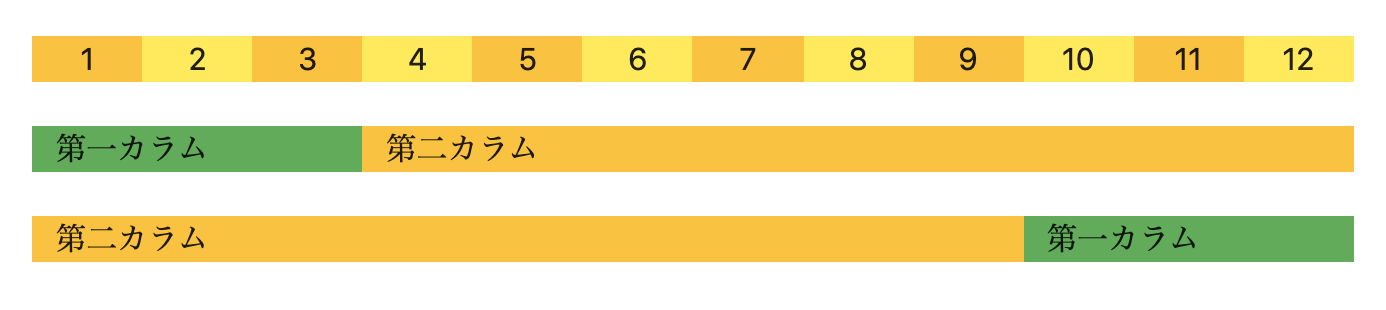
<div class="col m3 green">第一カラム</div>
<div class="col m9 amber">第二カラム</div>
</div>
<div class="row">
<div class="col m3 push-m9 green">第一カラム</div>
<div class="col m9 pull-m3 amber">第二カラム</div>
</div>
上の行はノーマル状態、下の行にはプッシュとプルを設定しました。
すると下の行では第二カラムが左側に来たことが分かると思います。プッシュとプルでカラムの順番を入れ替えることができます。
オフセット
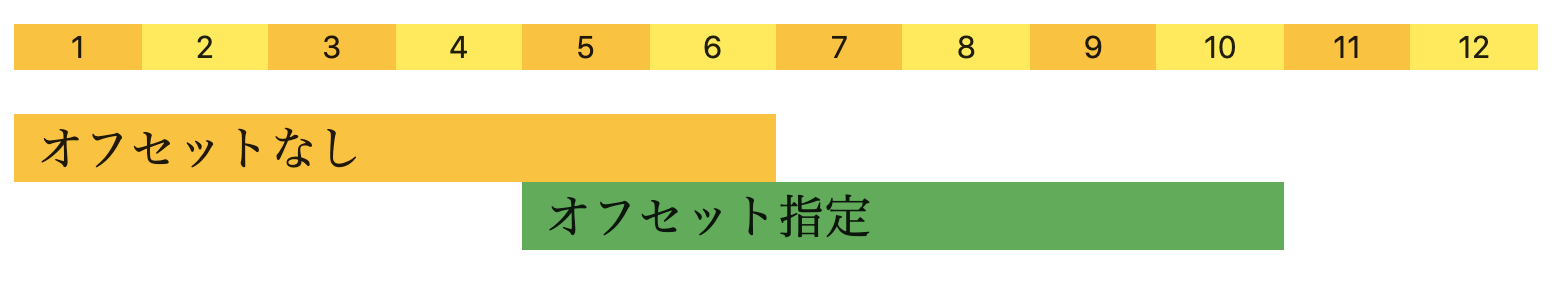
オフセットのサンプルソースを下に示します。
<div class="row">
<div class="col m6 amber"><span class="flow-text">オフセットなし</span></div>
<div class="col m6 offset-m4 green"><span class="flow-text">オフセット指定</span></div>
</div>
オフセット指定のしかたは、クラスに offset-m4 などのように offset- を頭に付けて指定します。
サンプルは上下両行とも6カラム幅のサイズです。上の行はノーマル、下の行は m4 のオフセット指定をしました。
m4 なので4カラム分の空白が左側にセットされているのがわかります。
セクションと区切り線
セクションはコンテンツをまとめブロック単位にしたものです。
区切り線はコンテンツを分けるために用います。
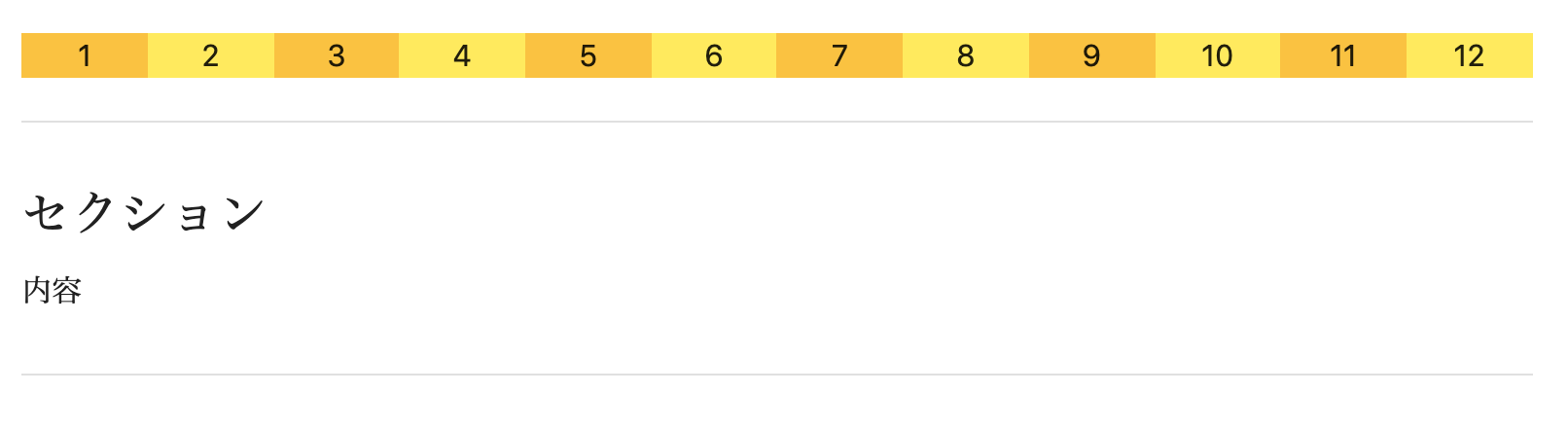
以下にサンプルソースを示します。
<div class="divider"></div>
<div class="section">
<h5>セクション</h5>
<p>内容</p>
</div>
<div class="divider"></div>
サンプルではセクションの上下に区切り線を設置したものです。
区切り線は1ピクセルの線として表示されています。セクションは、1コンテンツ=1セクションという形で用います。
セクションの応用
それでは、セクションについてもう一歩理解を深めてみましょう。
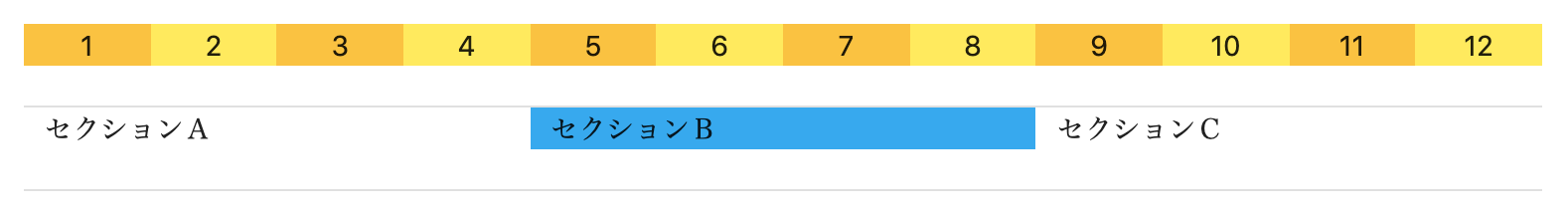
以下サンプルを示します。
<div class="divider"></div>
<div class="row">
<div class="col s4">セクションA</div>
<div class="col s4 light-blue">セクションB</div>
<div class="col s4">セクションC</div>
</div>
<div class="divider"></div>
1行に3つのセクションを横並びさせてみました。12分割を3で割り、それぞれのセクション幅は4カラムで均等にしています。
先程のサンプルと同様に上下に区切り線を入れています。
中央のセクションBには青の背景色を指定しました。
このようにセクションを横並びさせることもできます。
なお、このサンプルでは、それぞれのセクションの幅を均等にしましたが、勿論、s2/s8/s2 とすれば中央セクションのみを広い幅にする事もできます。
レスポンシブレイアウト
次にレスポンシブの動きの理解に進みましょう。
Materializeでは、自動的にレスポンシブデザインに対応しています。私たちが覚えておくべきはスクリーン・クラス・プレフィックス(s2やm4 などの s,m,l,xl)です。どの画面サイズの場合にどのようなレイアウトになるかを知っておく必要があります。
以下にレイアウト表を示します。
| 想定デバイス | スマートフォン | タブレット | ノート パソコン | デスクトップ パソコン |
|---|---|---|---|---|
| プレフィックス | s | m | l | xl |
| 画面幅 (ピクセル) | 600px 以下 | 601〜992px | 993〜1,200px | 1,200px 超 |
| コンテナ幅 | 90% | 85% | 70% | 70% |
例えばプレフィックスが s の場合は 600px のデバイスで表示する際に有効となります。
これらグリッドシステムを活用して、デバイス毎に最適なレイアウトを組むことが可能となります。
それでは上記レスポンシブレイアウトを応用したサンプルを示します。
<div class="row">
<div class="col s12 green"><p>s12</p></div>
<div class="col s12 m4 l2 light-blue"><p>s12 m4</p></div>
<div class="col s12 m4 l8 cyan"><p>s12 m4</p></div>
<div class="col s12 m4 l2 teal"><p>s12 m4</p></div>
</div>
<div class="row">
<div class="col s12 m6 l3 lime"><p>s12 m6 l3</p></div>
<div class="col s12 m6 l3 light-green"><p>s12 m6 l3</p></div>
<div class="col s12 m6 l3 orange"><p>s12 m6 l3</p></div>
<div class="col s12 m6 l3 yellow"><p>s12 m6 l3</p></div>
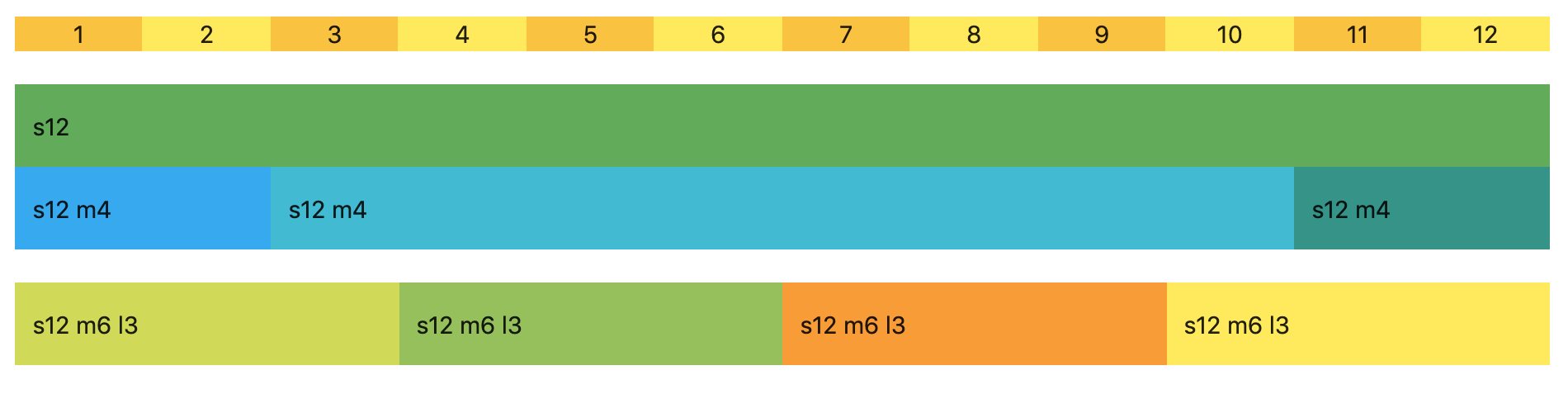
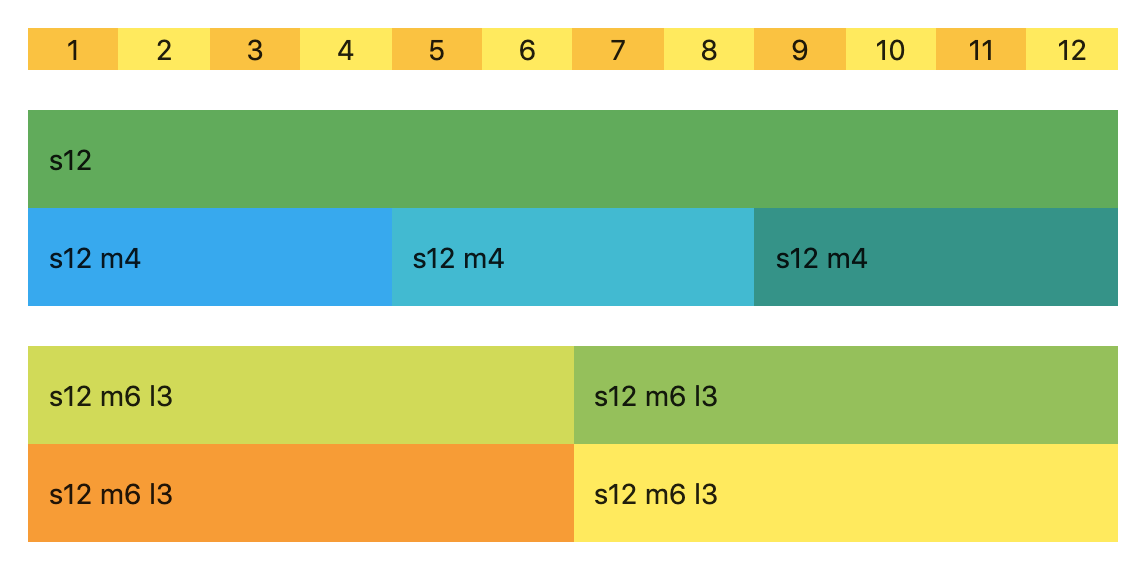
</div>このソースを組んだ場合、幅993px以上のデバイス(ノートPCなど=l)で表示すると下図のように表示されます。
下段の l3 が効いていることが分かります。二段目は l2/l8/l2 の指定です。

そしてタブレットなどの場合(幅601px以上=プレフィックス m)は下図のように表示されます。二段目の m4、三段四段目の m6 が効いています。幅はあくまで合計12カラムを超えないので m6+m6 までとなり、それを超えたオレンジ色と黄色の m6+m6 は四段目に配置されました。

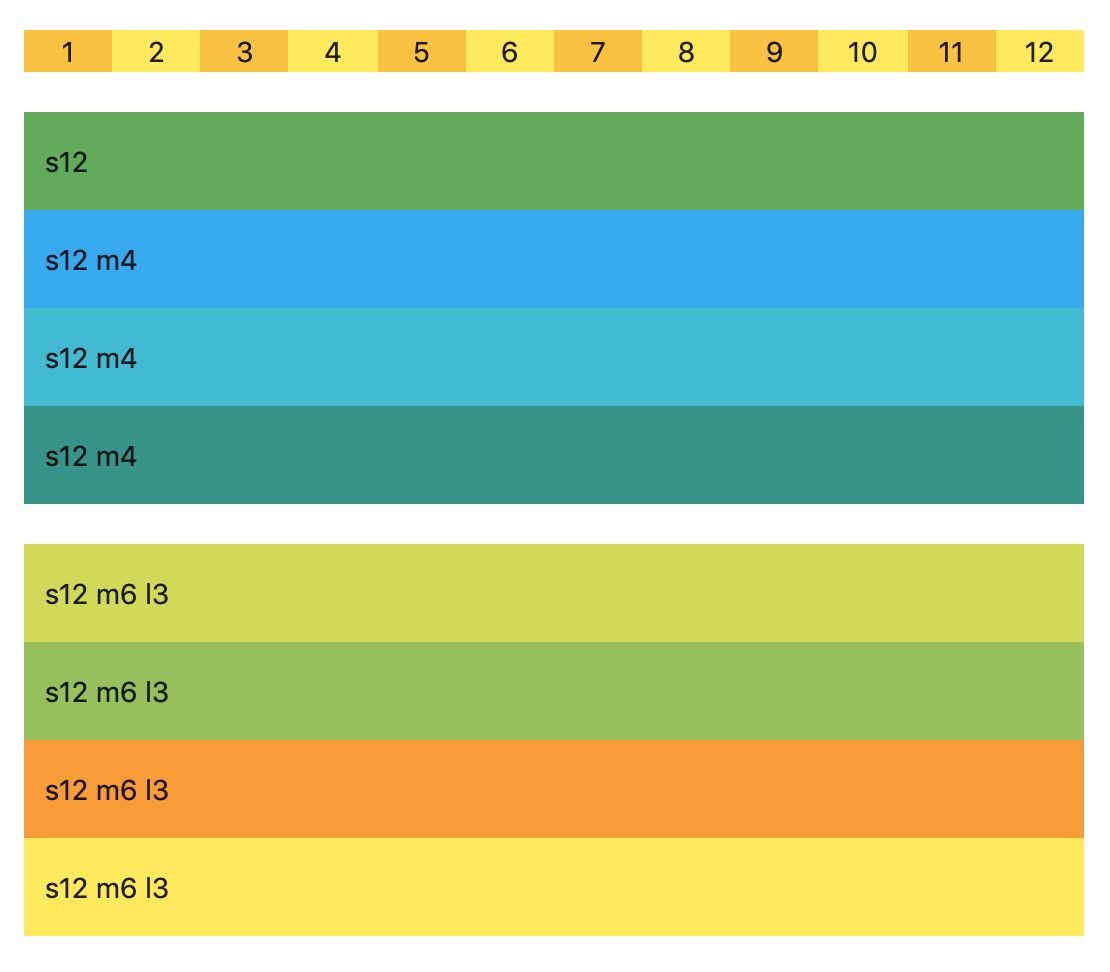
次にスマートフォンなどの場合(幅600px以下=s)は下図のように表示されます。s12 が効いています。どの段も s12 に指定したので縦並びになりました。
横幅の狭いスマートフォンには最適な表示になります。

このようにMaterializeを使うことで、マテリアルデザインかつレスポンシブデザインを簡単に実装することが出来ました。
色指定のしかた(背景色)
背景色や文字色を指定する方法ですが、これも簡単でクラスを指定することで実現できます。以下サンプルを示します。
<div class="card-panel cyan accent-2">カードパネル</div>サンプルコードの実行結果

このサンプルコードではカードパネルの背景色として「cyan accent-2」(シアン色の一種)という色を指定したものです。
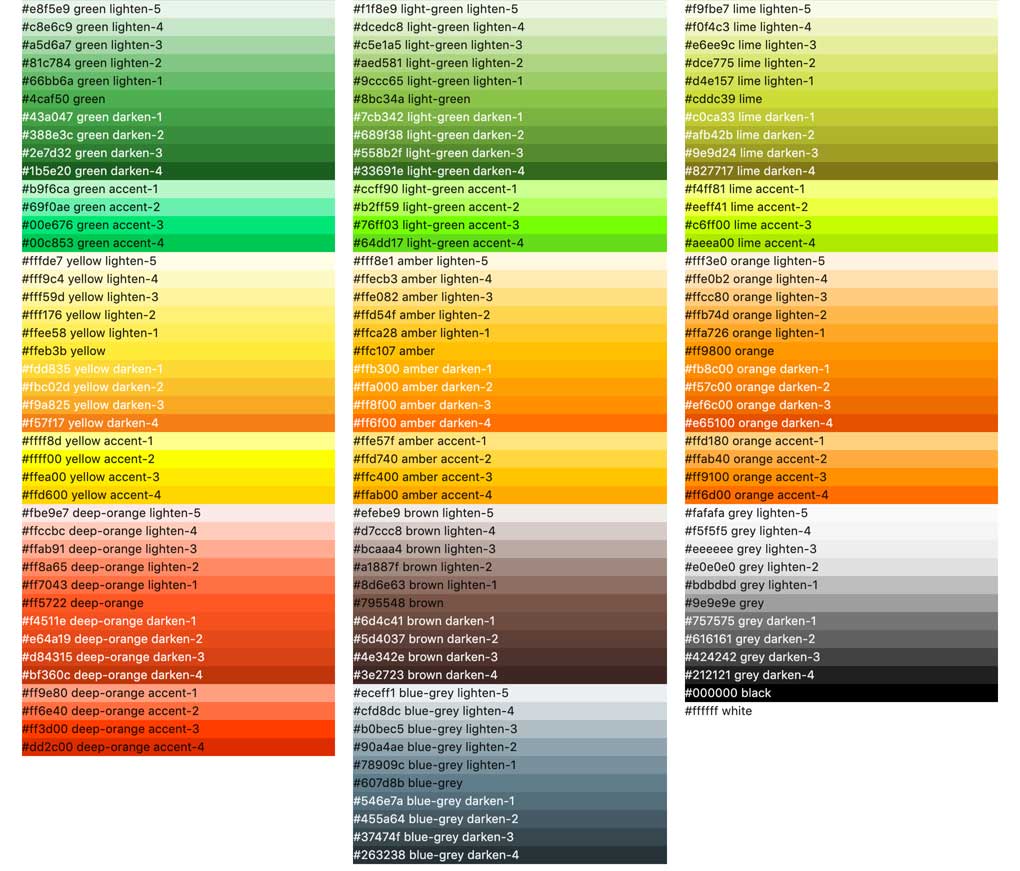
materializeで指定可能な色の名称は下の通りです。ちょっと文字が小さいですがこういう感じということだけ覚えて戴ければ良いと思います。


色指定のしかた(文字色)
次にmaterializeで文字の色を指定する方法は、下記のサンプルコードのようにクラスに色の名称を記載することで可能です。
<span class="deep-orange-text text-darken-1">テキストの色を指定してみた</span>サンプルコードの実行結果

このサンプルでは「deep-orange darken-1」(オレンジ色の一種)の色を指定していますが、背景色指定よりも、もうひと工夫必要で、"-text" や"text-"を付加しなくてはなりません。
「deep-orange darken-1」を文字色にしたい場合「deep-orange-text text-darken-1」という感じでハイフン+textの文字が必要です。ここらへん、ちょっと面倒ですね。
以上、materializeでの色指定のやりかたでした。マテリアルデザイン、意外とかんたんに導入できるんだなと思って戴ければ幸いです。
入門者向けの解説、まだまだ続きます。