Google アナリティクスを利用中の方向けの記事です。
新たに GA4 (Google Analytics 4 プロパティ) のベータバージョンが取れて、いよいよ正式版となりました。今、UA(Universal Analytics プロパティ)を利用中の方はどのように対応すれば良いのかを解説します。
GA4 にすると何が良いのか?

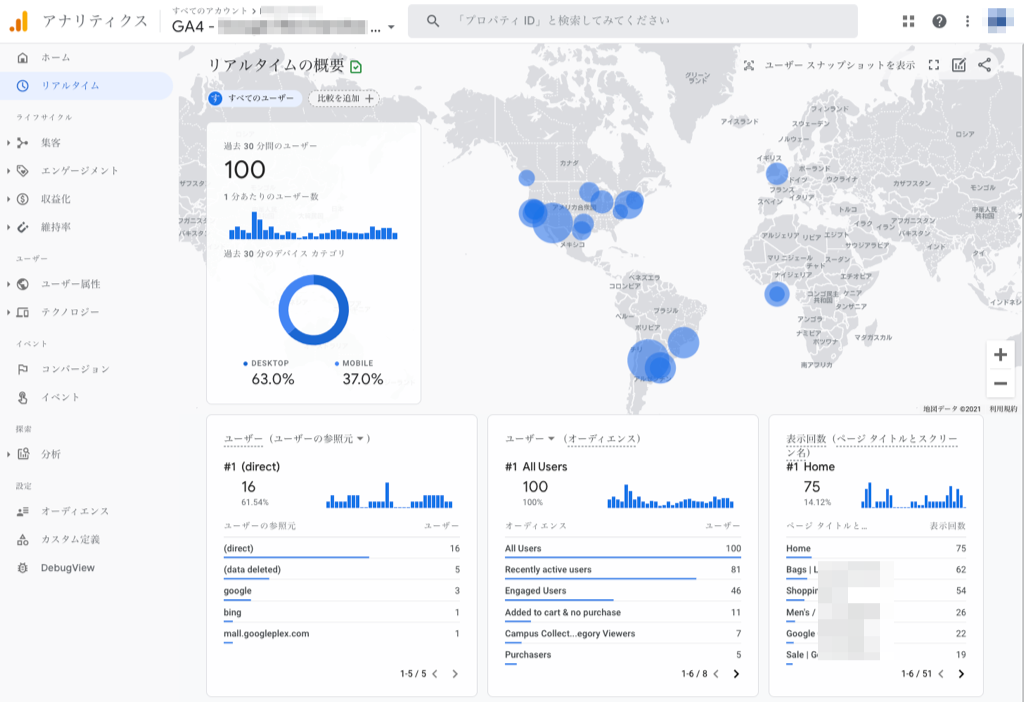
まず一番大きな改善点は、上図のように表現手法が変わりました。GA4 ではデータモデルから刷新されたので、より適切な分析、より優れた視覚化がされました。
現時点で Google Analytics 4 は、Google Analytics シリーズの最新バージョンとなっています。GA4は、2019年7月からベータ公開されていたのが正式版となったので、今後は Google 社としても UA から GA4 への移行を促す事が想定されます。つまりいつかは UA が廃止されて GA4 にせざるを得ない場面になるし、すべてが改善されているのだから UA にしがみつく理由は薄れる運命にあるということです。
ではちょっと改善点を深堀りしてみましょう。
まず、データ分析のための機械学習アルゴリズムがより改善されました。GA4では Cookie を使わずにデータを収集するようにしました。これは世界的な流れで Cookie での追跡が問題となっていることへの対応でしょう。またプライバシー保護のためデフォルトでIPアドレスを匿名化するようになりました。
取得するデータが増えて、スクロールや外部リンクのクリックなど5つのイベント測定が追加されました。散布図などデータ表現手法の提供が増えました。
UA ではセッションにフォーカスされていたのですが、GA4ではユーザにフォーカスする設計思想へとシフトチェンジしました。分析レポート機能が拡充されました。より広範でより複雑なレポートが作成可能となりました。
など数多くのバージョンアップがされています。
GA4 移行の注意
GA4 に移行すると良いことばかりでもありません。以下に注意点を示します。
UA と比べて参考書籍や情報がまだ少ないので、GA4 のスタディがしにくいと思います。リサーチしても UA のことばかりヒットします。でも、これは今後 GA4 の情報は増える一方なので時間が解決してくれるでしょう。
暫くは慣れが必要。今までの UA とは操作が異なる部分も多いので移行して暫くは戸惑うことが多いと思います。
UA と GA4 は別物の扱いなので、UA のデータは GA4 に引き継がれません。
これ最も注意すべきポイントです。今まで UA で蓄積したデータは GA4 へ移行する方法が用意されていないのです。ではどうすればいいか?当面の間、UA と GA4 を併用して、GA4 のデータが蓄積してきた頃合いを見て、UA を閉じるという移行期間を設けることで解決できます。
UA と GA4 の併用方法
UA で蓄積したデータは GA4 へは引き継がれない。この衝撃的事実に対応するには、UA と GA4 を暫くの間、併用して、GA4 のデータが充分に蓄積されてきた段階で UA を閉じて GA4 に一本化するという方法で対応できます。
注:UA のデータは引き継がれませんが、GA4 にしても過去データは残るので安心してください。残るけど引き継がれないのです。
UA と GA4 の具体的な併用方法ですが、
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXX-13"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXX-1');
gtag('config', 'G-XXXXXXXXXX');
</script>
のように、現在埋め込んでいるスクリプトの gtag 行を1行追加するだけです。
UA-XXXX は現在のUAの識別子、その下に新たに作成した GA4 の G-XXXXX の識別子で追加してください。
これによって UA と GA4 どちらにもデータ蓄積されるようになるので、併用することができるのです。
暫く併用して、頃合いを見てもう UA はいらないと判断したら UA の行を削除すれば良いでしょう。

