事前準備
npm がインストール済みである必要があります。npm に関しては別ジャンルなので本稿では扱いません。
手順
1.Cordova をインストールします
$ sudo npm install -g cordova
2.Ionic をインストールします
$ sudo npm install -g ionic
3.iOS への展開ツールをインストールします
$ sudo npm install -g ios-deploy
4.プロジェクトを作成します
$ ionic start todo blank
実行結果
✔ Creating directory /Users/user/todo - done! Fetching app base (https://github.com/driftyco/ionic2-app-base/archive/master.tar.gz) ✔ Downloading - done! Fetching starter template blank (https://github.com/driftyco/ionic2-starter-blank/archive/master.tar.gz) ✔ Downloading - done! ✔ Updating package.json with app details - done! ✔ Creating configuration file ionic.config.json - done! Installing dependencies may take several minutes! > npm install ✔ Running command - done! > npm install --save-dev --save-exact @ionic/cli-plugin-ionic-angular@latest ✔ Running command - done! > npm install --save-dev --save-exact @ionic/cli-plugin-cordova@latest ✔ Running command - done! ♬ ♫ ♬ ♫ Your Ionic app is ready to go! ♬ ♫ ♬ ♫ Run your app in the browser (great for initial development): ionic serve Run on a device or simulator: ionic cordova run ios Test and share your app on a device with the Ionic View app: http://view.ionic.io ? Link this app to your Ionic Dashboard to use tools like Ionic View? Yes ※要入力 You will need to login in order to link this app. Please run the following commands to do so. ionic login - login first ionic link - then link your app Go to your newly created project: cd ./todo
「※要入力」でIonicのダッシュボードに追加するかを問われるので、Y としておきます。
5.作成されたプロジェクトディレクトリへ切り換えます
$ cd ./todo
6.ブラウザで実行してみます
$ ionic serve
7.iOSシミュレータで実行してみます
$ ionic cordova emulate ios
iPhone実機で実行する
上記の通り、ブラウザやシミュレータで動かすのは比較的簡単に進められたと思います。しかし、手持ちのiPhone実機で動作させるのは、一手間必要になります。以下に手順を記します。
1.six をインストールします
既にインストールしてあればスキップして手順2へ進んでください。
$ pip install six
2.利用可能ターゲットを確認します
$ cordova run ios --list Available ios devices: ←利用できる実機のリスト 2da1860a89c26039aabc864089d99c1cc24dd00a iPhone Available ios virtual devices: ←利用できるシミュレータのリスト iPhone-5, 10.3 iPhone-5s, 10.3 iPhone-6, 10.3 iPhone-6-Plus, 10.3 iPhone-6s, 10.3 iPhone-6s-Plus, 10.3 iPhone-7, 10.3 iPhone-7-Plus, 10.3 iPhone-SE, 10.3 iPad-Air, 10.3 iPad-Air-2, 10.3 iPad-Pro--9-7-inch-, 10.3 iPad-Pro, 10.3 Apple-TV-1080p, tvOS 10.2 Apple-Watch-38mm, watchOS 3.2 Apple-Watch-42mm, watchOS 3.2 Apple-Watch-Series-2-38mm, watchOS 3.2
このように、現環境で利用できる実機やシミュレータを確認することができます。実機が認識されている事を確認してください。
3.Xcodeを開きます
/Users/user/todo/platforms/ios/MyApp.xcodeproj
というファイルが作成されているので、それをXcodeで開きます。
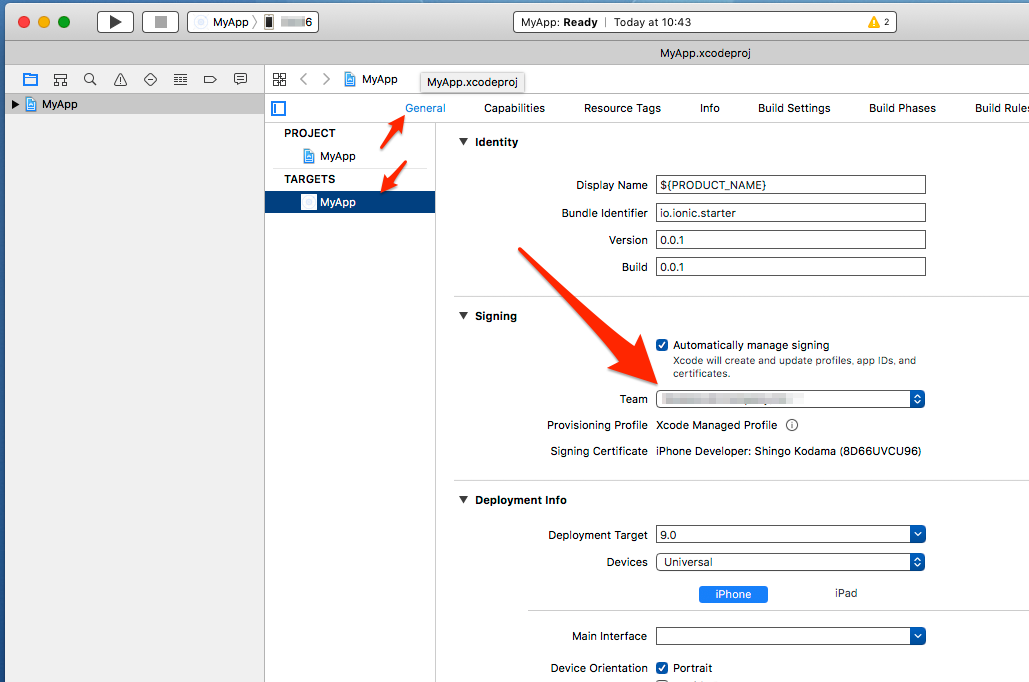
4.コード署名を設定します
通常のアプリ開発の通り、コード署名をしないと実機にアプリをインストールできないので、設定します。
コード署名の設定をしたら Xcode を閉じてください。

5.コンパイル&実行します
$ cordova run ios --device
コンパイルが完了すると、自動的に実機で実行されます。
以上、取り敢えず簡単に実機で Ionic を実行する手順を紹介しました!